






















Sie haben Fragen zu diesem spannenden Thema möchten in diesem Bereich den nächsten Schritt gehen? Dann freue ich mich auf Ihre Nachricht.



Im persönlichen Gespräch definieren wir gemeinsam Ihre individuellen Wünsche, Erwartungen und Ziele und erstellen für Sie eine genaue Bedarfsanalyse. Darauf aufbauend unterbreiten wir Ihnen ein unverbindliches Angebot für Ihr Projekt.

Nach Beauftragung lernen wir Sie und Ihr Team während eines initialen Workshops noch besser kennen und bearbeiten alle Details Ihres Projekts. Daraus folgend erstellen wir ein Feinkonzept und den Projektplan. In diesem konkreten Realisierungsplan sind die definierten Ziel- & Nutzergruppen, Inhalte und Funktionen, Budgets und Fristen selbstverständlich enthalten. Auch die Analyse Ihrer internen Prozesse, Hierarchien & Workflows fließt in diese Konzeption mit ein.

Für die Erstellung des Design-Konzepts ist eine Zielgruppen-, Inhalts-& Funktions- und Prozessanalyse notwendig. Diese Vorarbeiten übernehmen wir für Sie. Erst auf diesen Ergebnissen aufbauend, können wir das optimale Design & Layout individuell für Sie entwickeln. Diese kreativen Ideen stellen wir allen Projektbeteiligten im Detail vor.

Nachdem wir die Konzeption & Gestaltung abgeschlossen haben, setzen wir das Projekt in modernen und sicheren Programmiersprachen um. Wir entwickeln alle Designs, Masken, Funktionen und Module indiviuell für Sie. Dabei achten wir nicht nur auf eine schnelle Ladezeiten und hohe Interaktionsraten, sondern auch auf Sicherheit und intuitive Bedienung. Während dieses des Entwicklungsprozesses haben Sie ständig Zugriff auf unser Entwicklungssystemen und können so jederzeit Einblick auf den aktuellen Stand erhalten.

Für Ihr neues Projekt benötigen Sie selbstverständlich nicht nur ein technisch funktionierendes System, sondern auch Inhalte. Das können Texte, Fotos, Videos, usw. sein. Auf Wunsch kümmern wir uns um deren professionelle Estellung und stellen diese neuen Inhalte suchmaschinenoptimiert ein. Dies erfolgt natürlich passend zu Ihren individuellen Vorstellungen – ansprechend, informativ und zielgruppengerecht.

Bevor Ihr Projekt produktiv veröffentlicht wird, führen wir das finale Testing mit echten Daten und realen Nutzern durch. Auf diese Weise stellen wir sicher, dass das System keine Fehler aufweist. Etwaige Anpassungswünsche werden dann einfach umgesetzt. Nach Ihrer finalen Freigabe erfolgen letzten Optimierungen und dann wird das Projekt offiziell freigegeben und eingeführt.

Nach der initialen Entwicklung übernehmen wir optional auch die regelmäßige Wartung des Systems und der Inhalte. Neben relevanten Sicherheits- und Funktionsupdates führen wir dabei aber nicht nur inhaltliche Aktualisierungen durch, sondern gewährleisten die dauerhaft sichere und korrekten Nutzung und Weiterentwicklung.

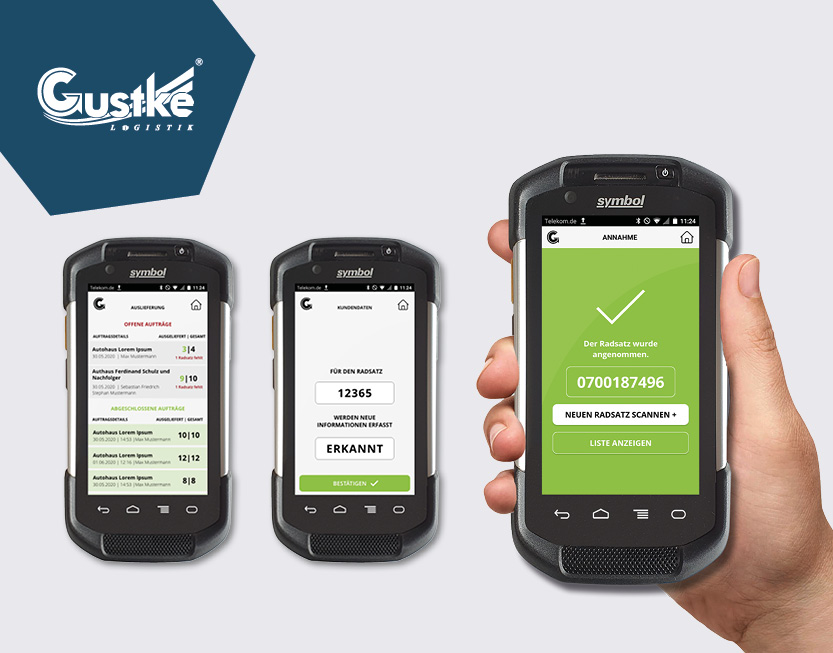
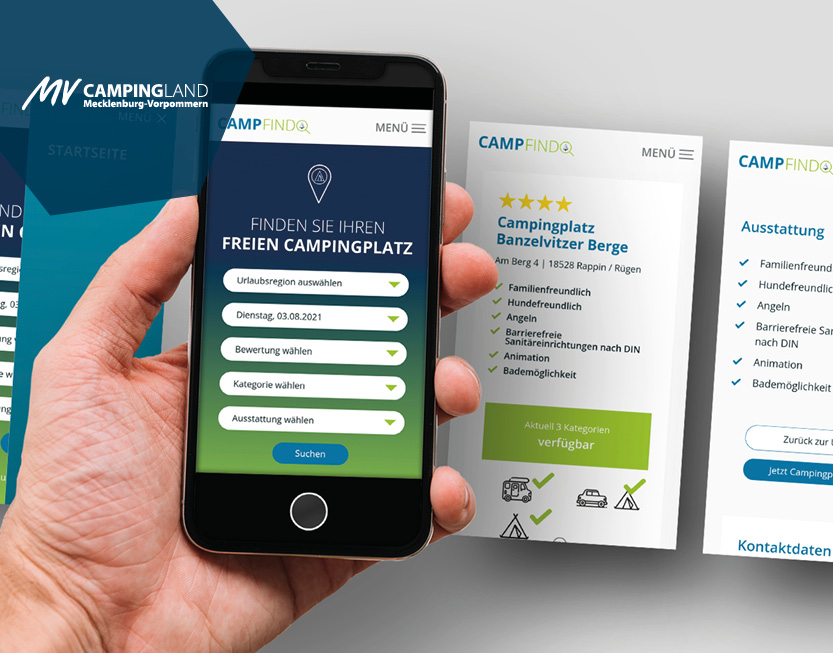
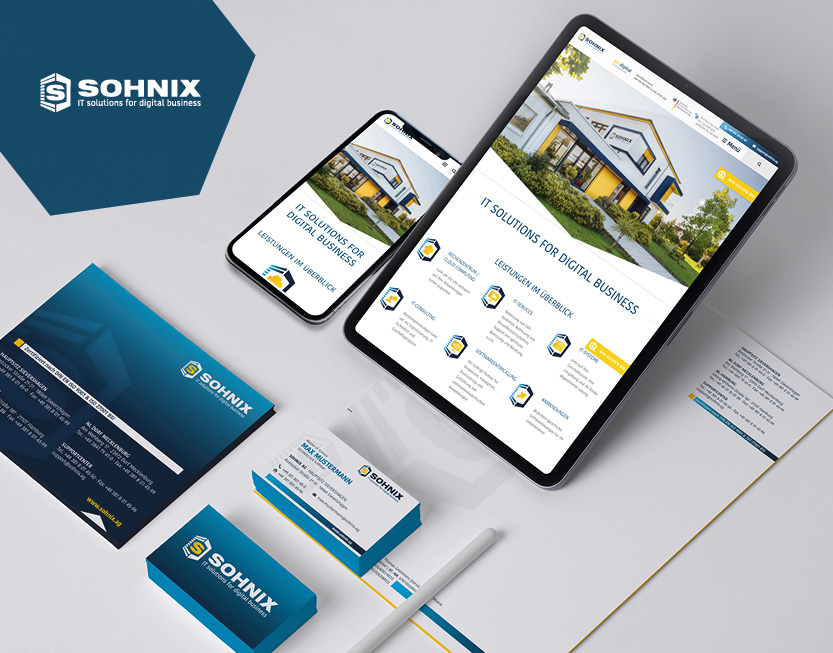
Mobile Endgeräte wie Smartphone, Tablet und Co. werden klassische Desktop-Computer in Zukunft immer weiter verdrängen.
Dadurch verändert sich aber nicht nur die Art wie Webinhalte genutzt werden, sondern auch wie sie aufbereitet sein müssen. Passend dazu verfolgen wir für Ihre neue Website eine Mobile First Strategie.
Ausgehend vom Smartphone entwickeln wir gemeinsam mit Ihnen ein Layout- und Content-Konzept, um die gesamte Entwicklung und Gestaltung an der jeweiligen Display-Größe auszurichten. Das Ergebnis ist eine individuell zugeschnittene und funktionale Website, deren Umsetzung konsequent optimiert wurde.


Durch die Einbindung eines Content-Management-Systems auf Ihrer Website haben Sie und Ihre Mitarbeiter die Möglichkeit, unabhängig von einem Dienstleister die gesamten Inhalte und Seiten Ihres Webauftritts flexibel eigenständig zu pflegen, zu strukturieren und zu gestalten.
Um Ihre individuellen Anforderungen dabei so optimal wie möglich zu erfüllen, setzen wir von psn media auf die innovativen Open Source Lösungen TYPO3 und Wordpress der weltweit anerkannten Entwickler-Communities. Diese CMS-Systeme werden kontinuierlich verbessert und weiterentwickelt und können kostenfrei genutzt werden.

Das kostenfreie CMS TYPO3 ist dank seiner intuitiv bedienbaren Benutzeroberfläche und der flexibel aufgebauten Struktur die optimale Grundlage zur Bearbeitung mittlerer bis großer Web-Projekte.
Hinzu kommen funktionale Erweiterungsmöglichkeiten sowie Sicherheitsaspekte, die das lizenzfreie CMS- System zur idealen Lösung für komplexe Internetauftritte und Enterprise Websites machen.
Bequem über einen Webbrowser und ohne Einbindung zusätzlicher Software nutzbar, kommt es daher bevorzugt in der öffentlichen Verwaltung, aber ebenso bei mittelständischen Unternehmen und Institutionen zum Einsatz

Wordpress ist ein kostenfrei zur Verfügung gestelltes Content-Management-System (CMS), das ursprünglich als Software für die Programmierung von einfachen Blogs entwickelt wurde.
Inzwischen zählt das freie CMS-System zu einer der weltweit beliebtesten Lösungen für die benutzerfreundliche Entwicklung und Pflege dynamisch gestalteter Websites.
Herzstück jeder Internetpräsenz ist das Backend über das Sie die Inhalte Ihrer Website auch nach der Fertigstellung jederzeit selbstständig und ohne technische Kenntnisse ganz bequem anpassen können.

Sie können die einzelnen Seiten, Menüpunkte und Inhalte Ihrer Website selbst über eine leicht bedienbare Benutzeroberfläche und mittels intuitiver Elemente im Backend bearbeiten.

Über den praktischen Vorschau-Modus lassen sich einzelne Seiten und Inhalte bereits vor der eigentlichen Veröffentlichung vorab begutachten und über Review-Workflows freigeben.

Geben Sie Nutzern individuelle Zugriffs- bzw. Redaktionsrechte (z.B. Redakteur, Geschäftsführer, Administrator, etc.) oder nur den Zugriff auf bestimmte Bereiche Ihrer Website.

Die Gestaltung Ihrer Webinhalte erfolgt responsiv über Templates, die an das CMS-System angebundenen sind. Darüber hinaus sorgen leicht bedienbare Content-Elemente dafür, dass Sie völlig individuelle Webinhalte ohne Programmierkenntnisse selbst gestalten können.

Selbst komplexe Formulare (z.B. für Anfragen) können Sie über einen intuitiven Formulareditor bequem selbst erstellen, ohne dass Sie dafür große Programmierkenntnisse benötigen.

CMS-Systeme bieten Ihnen den Vorteil, dass neue Sicherheits-Updates regelmäßig zur Verfügung gestellt werden. Das erhöht nicht nur die Systemsicherheit Ihrer Website, sondern sorgt zugleich für eine optimale Zukunftssicherheit.

Sollten Sie gleich mehrere Websites besitzen, können Sie diese problemlos über ein gemeinsames Backend verwalten. Eventuelle Anpassungen lassen sich so jederzeit und übergreifend für alle Websites vornehmen.

Durch die Nutzung der freien CMS-Systems werden die von Ihnen erstellten Inhalte automatisch in fehlerfreie HTML bzw. XHTML Codes übersetzt. Dadurch wird die fehlerfreie Ausgabe der Informationen auf allen Browsern sichergestellt.

Sollten Sie Ihre Zielgruppen auch auf internationalen Märkten erreichen wollen, gestalten wir Ihre Website selbstverständlich mehrsprachig. Das CMS-System macht eine mehrsprachige Inhaltspflege ganz einfach.
Gemeinsam mit Ihnen entwickeln wir technisch einwandfrei umgesetzte und auf Ihre individuellen Anforderungen optimierte Funktionen und Module. So erzeugen wir gemeinsam einzigartige Web-Erlebnisse, die nicht nur die wichtigsten Vorteile und aktuell verfügbaren Möglichkeiten des Internets perfekt miteinander verbinden.
Optimiert für alle Endgeräte realisieren wir durch diese Funktionen für Sie vor allem einen Webauftritt, der die hohen Erwartungen Ihrer Kunden und Interessenten sogar noch übertrifft.
Ihre aktuellen News & Informationen veröffentlichen Sie über das CMS (Content Management System) direkt auf Ihrer Website. Die Nachrichten können Sie um Mediadaten (PDF, Fotos, etc.) ergänzt werden. Dabei werden auf einer speziellen News-Seite alle News gezeigt.
Zeigen Sie in Ihrem Pressebereich alle aktuellen News in professioneller Form. Die Pressemitteilungen können um Mediadaten (PDF, Fotos, etc.) ergänzt werden. Dabei werden auf einer speziellen Presse-Seite alle Pressemitteilungen angezeigt werden.
Informieren Sie auf Ihrer Website über Termine und Veranstaltungen mit einem Kalendermodul. Die Termine können um Kategorien erweitert werden.
Im Frontend erfolgt entweder eine gesammelte Darstellung oder die nach Contentbereich oder nach Kategorie passende Ausgabe.
Eine Onlineregistrierung mit anschließender E-Mail-Bestätigung ist möglich.
Über ein Stellenportal veröffentlichen Sie alle Stellen für Ihr Unternehmen und unterstützen damit das Thema Recruiting. Die Stellen können im Frontend gefiltert und dann in einer Detailansicht betrachtet werden. Eine Online-Bewerbung ist über die Seite möglich. Das Stellenportal ist für Google for Jobs optimiert.
Sie wünschen sich eine Implementierung eines Newsletters. Wir empfehlen Ihnen die Umsetzung Ihres Newsletters über einen externen Newsletteranbieter, den wir für Sie in Ihre Website nahtlos integrieren.
Kommunizieren Sie interaktiv mit den Nutzern der Website über ein Chat Modul. Hiermit ist es für Sie und Ihr Team möglich, mit den Nutzern in Echtzeit zu chatten. Dies führt zu einer höheren Wahrscheinlichkeit einer Konvertierung der Nutzer zu Interessenten.
Integrieren Sie auf Ihrer Website einen Blog. Diese gliedert sich in eine Übersichtsseite und eine Detailseite.
Wir entwickeln für Sie genau die individuellen Module, die Sie für Ihre Website und Ihr Business benötigen. Fast alles ist möglich!
Digitale Projekte werden durch verschiedene Förderprogramme der Bundesländer und des Bundes unterstützt. Wir zeigen Ihnen die Möglichkeiten und beraten Sie umfassend und neutral, um Ihr Projektziel noch effektiver umsetzen zu können.